How To Add a Countdown Timer to Your Infusionsoft Order Form (And Automatically Expire Your Offer)
Quick Links:
Click here to jump to the tutorial video at the bottom of the page.
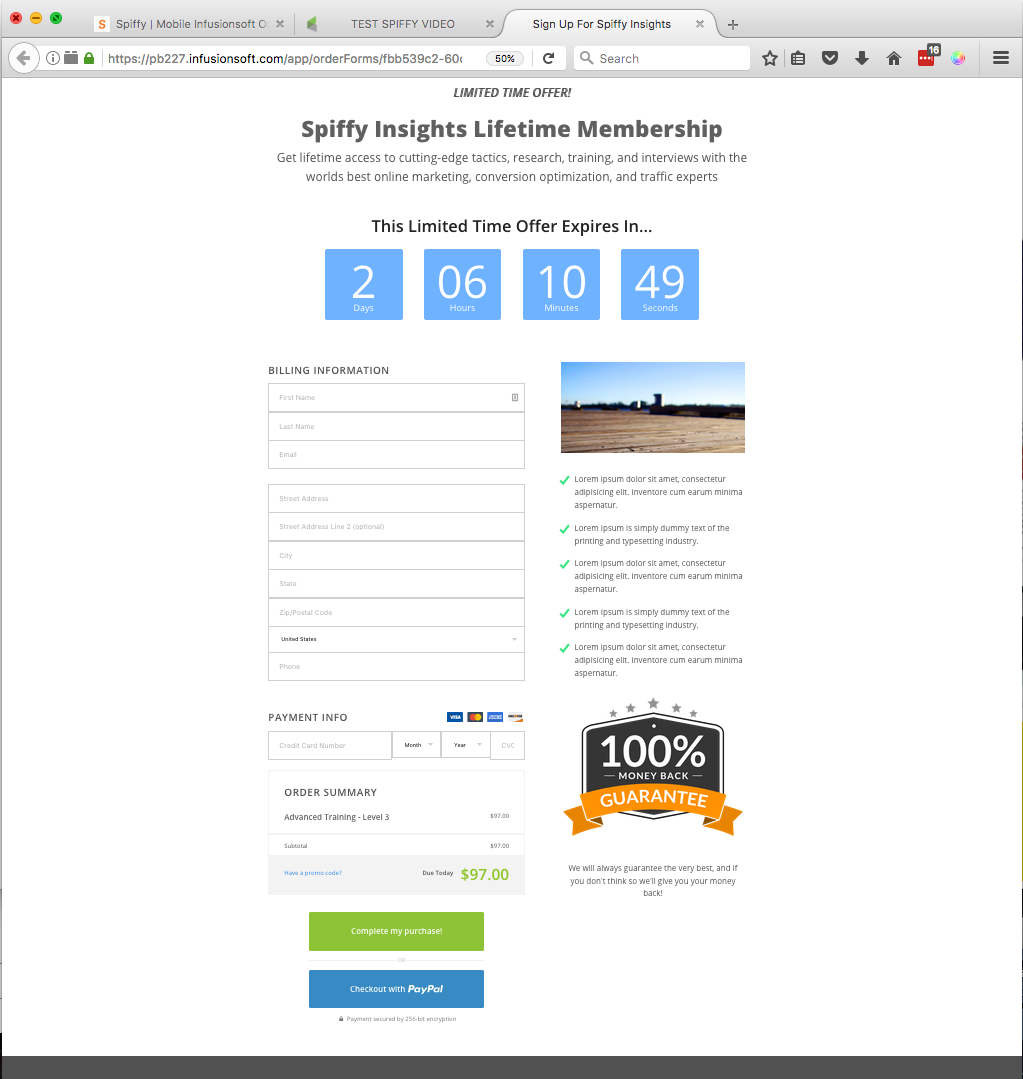
Click here to see an example of a live Infusionsoft order form with a countdown.
Until Spiffy, there hasn’t really been a SUPER easy way to add a countdown timer to your Infusionsoft order form. Yes, other tools have code generators that create code that you can add to your order form, but any time you want to make a change, you have to keep copying code back and forth.
Spiffy is drag, drop, click-save simple. Want to change the deadline for your next promotion? Use the same order form, change the date, hit save. Done!
Also, for decades, people have been burning the midnight oil to close down their promotion or launch and manually expire their offer to execute a hard deadline for the promotion.
It’s time to stop the madness.
We recently released a new element in the Spiffy Builder that allows you to easily add a countdown timer to your Infusionsoft order form AND automatically expire that offer at the deadline you set.
In the Countdown Timer settings, you set your deadline, and an “expired page” URL – when the countdown timer hits all zeros, anyone trying to view your order form will be redirected to your expired page.
How COOL is THAT?!
Please watch the video below to learn how to automatically expire your order form and add a count down timer to your Infusionsoft order form, step-by-step.
If you have any questions, don’t hesitate to reach out by email at support@gospiffy.com.
Let’s jump into it!
How to add a countdown timer to your Infusionsoft order form:
- Create a new, or edit an existing order form in Infusionsoft.
- Create a new, or edit an existing Spiffy order form in your Spiffy Account.
- Edit your Spiffy order form by clicking on the name of the order form from your Spiffy Dashboard
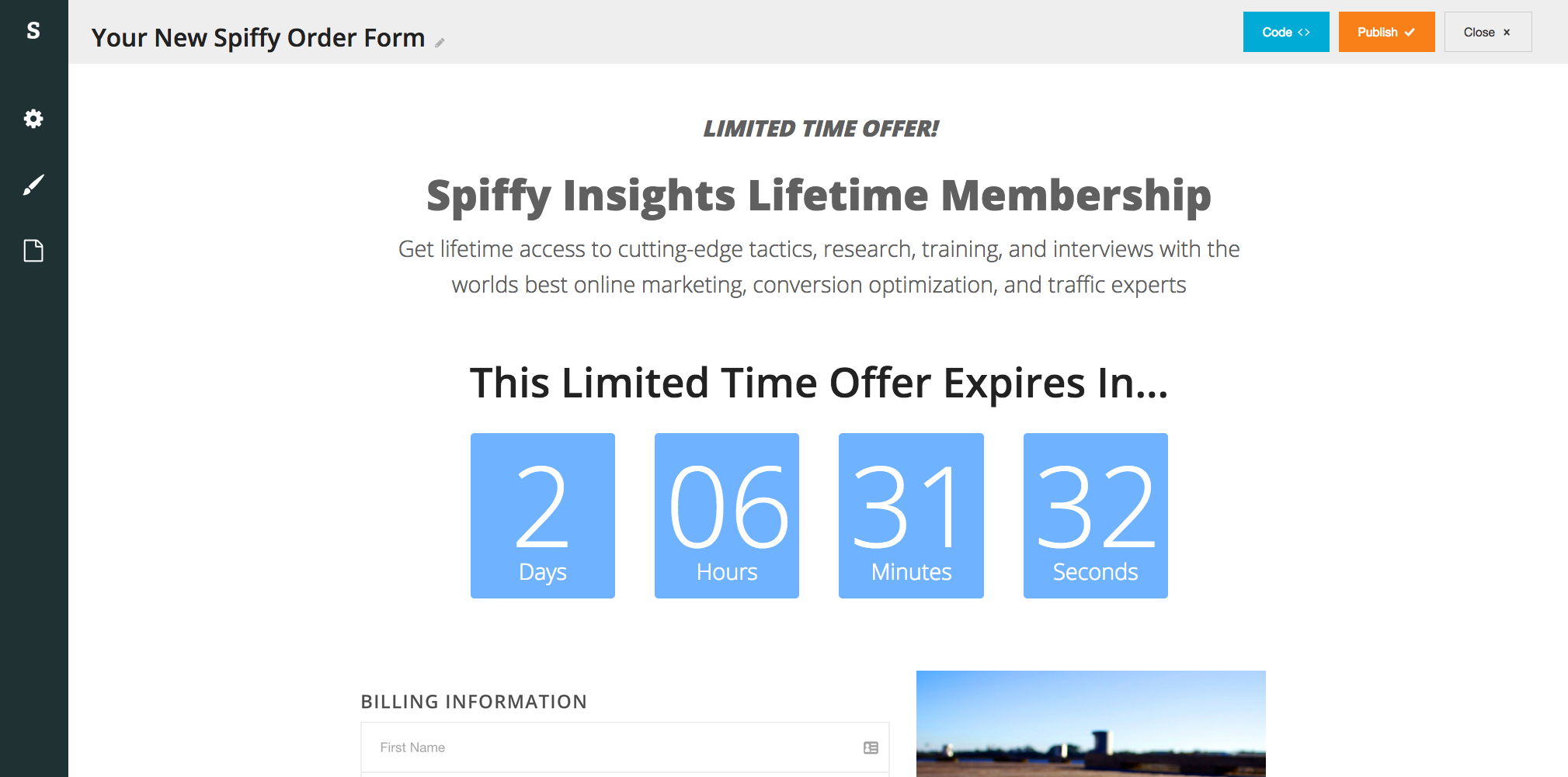
- Under the Builder Elements Library (Page icon in the left hand navigation) click and drag the “Countdown” element onto your Canvas.
- Click on the “Countdown” element on your Canvas, and a vertical menu will appear – click on the “Gear” icon to access the Element Settings.
- In the Element Settings, set your deadline date and time, your time zone, your expired page URL (optional), and adjust the styling and colors of your countdown timer.
- When you’re done styling your countdown timer, hit the “Publish” button at the top right corner of the Spiffy Builder!
- Click the “Code” button, copy the Spiffy order form code, and paste it in the Custom HTML Header of the Infusionsoft order form.
- And thats it! You now have a countdown timer on your order form. It’s that easy!
Watch the video below for step-by-step instructions!
Tutorial Video
How to Add a Countdown Timer to Your Infusionsoft Order Form (And Automatically Expire Your Order Form Page)
If you have any questions, we’re here to help! Just send us an email at support@gospiffy.com.
I hope this information has helped you. This is just one of many ways Spiffy can make your life easier and help you increase your sales revenue. If you’d like to experience how Spiffy can help increase your revenue from sales you’re currently missing, sign up for an account, and try it out risk-free for 30 days with our 100% money-back guarantee. Get started today!